Gate ~ FMCU ~ management dashboard/en: Unterschied zwischen den Versionen
← Gate ~ FMCU ~ management dashboard/en
(Markierung: 2017-Quelltext-Bearbeitung) |
Inhaltsverzeichnis
Connectivity Board[Bearbeiten | Quelltext bearbeiten]
| Contact | Modbus Value/Flag | Type | Impulse | Description | |
|---|---|---|---|---|---|
| A8 | 0x47 | Output | Yes (500 ms200ms) | Person has entered | |
| A9 | 0x48 | Output Yes | (500 ms) No | Alarms* | |
| E3 | 0x004 | Input | Yes (500 ms) | Open Entry No | Fire Alarm |
| E4 | 0x008 | Input | Yes (500 ms) | Open Exit No | Emergency State button** |
| E6 | 0x020 | Input | Yes (200ms) | Card is valid, open the gate | |
| E7 | 0x040 | Input | Yes (200ms) | Card is invalid, do not open the gate | |
| E8 | Input | No | Fire Alarm | ||
| E9 | Input | Yes (500 ms) | Open Entry 70% | E10 | Input | No | Emergency State button
*
**A9 Alarms:
- Gate is out of order, when a mandatory device is broken or a connection to the server is broken (if the server is used in the solution).
- Tailgating or other unwanted actions.
- Entry barcode scanner is broken or it is a stub.
- Gate in in the Fire Alarm or Emergency state. The alarm is produces as a repetitive pulse signal (700ms).
- Gate is open only for exit.
After the Emergency State button pressed, the gate switches to the Emergency State. Then only exit from this state is to restart the gate.
The signal can be set/received to/from a contact from any of the halves of the gate.
Configuration Management[Bearbeiten | Quelltext bearbeiten]
User Interface
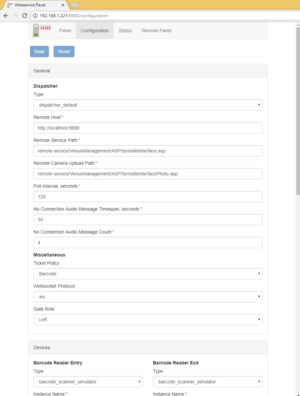
The Galaxy Gate is configured through the /configuration page. If the server is running at 192.168.1.221 and port is 8888, the url is:
http://192.168.1.221/configuration
There are two buttons on the page:
| Name | Description | Action |
|---|---|---|
| Save | Saves the modified configuration to the server | Post |
| Reset | Discards any changes by reloading the configuration from the server | Get |
The configuration is split into sections and subsections:
-
General
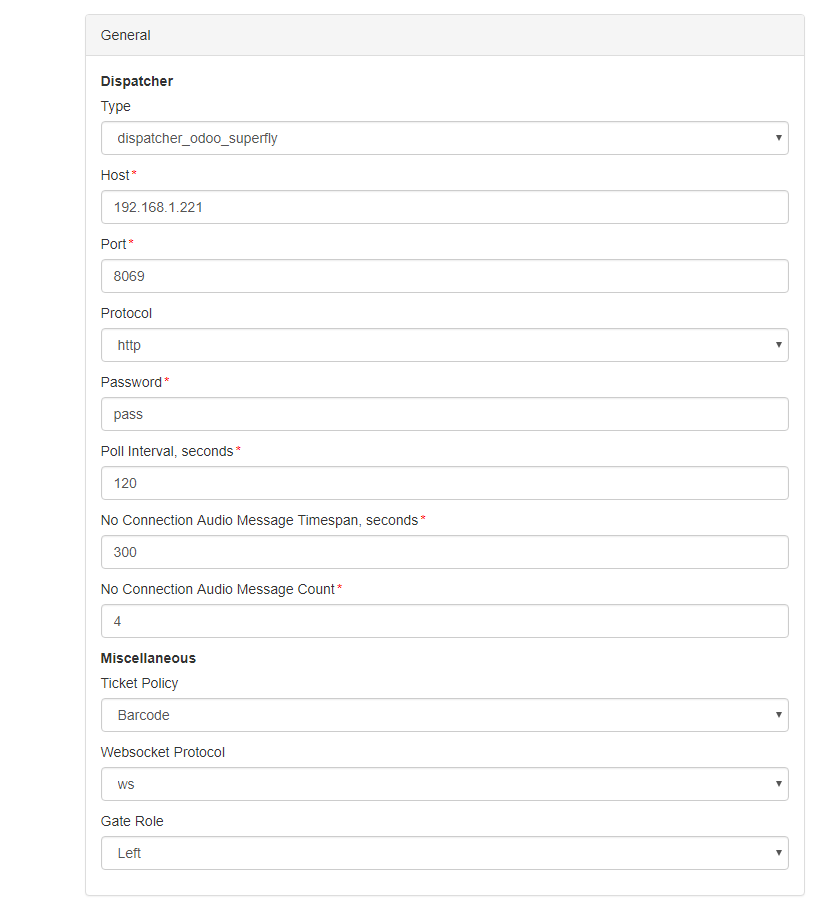
- Dispatcher
- Miscellaneous
-
Devices
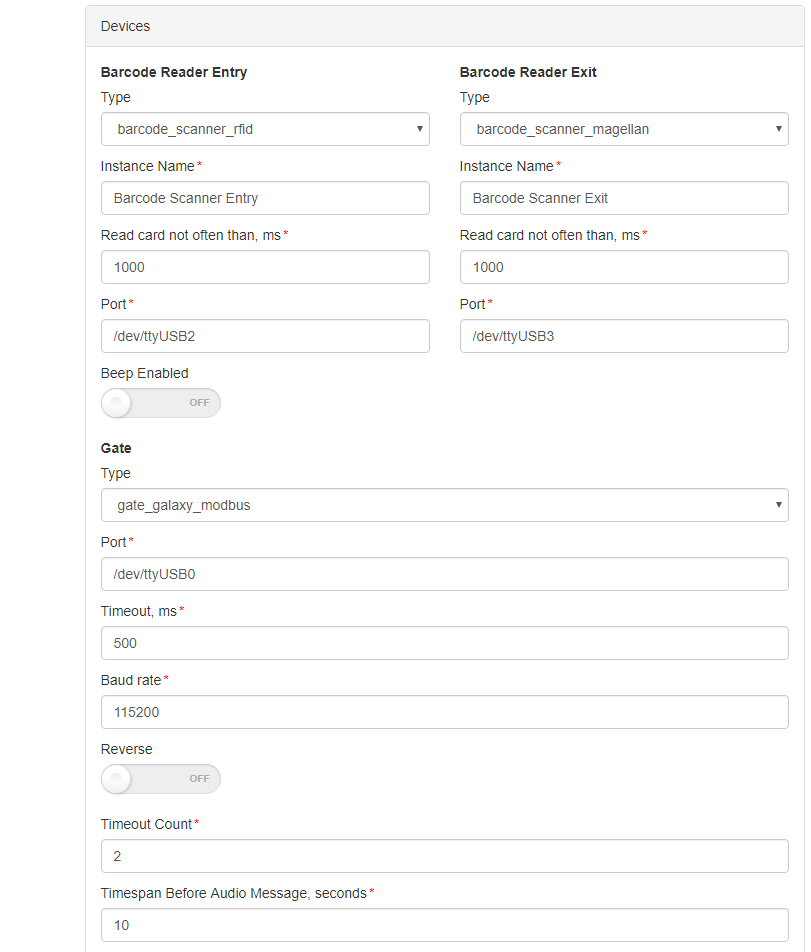
- Barcode Reader Entry
- Barcode Reader Exit
- Gate
- Tracking Camera
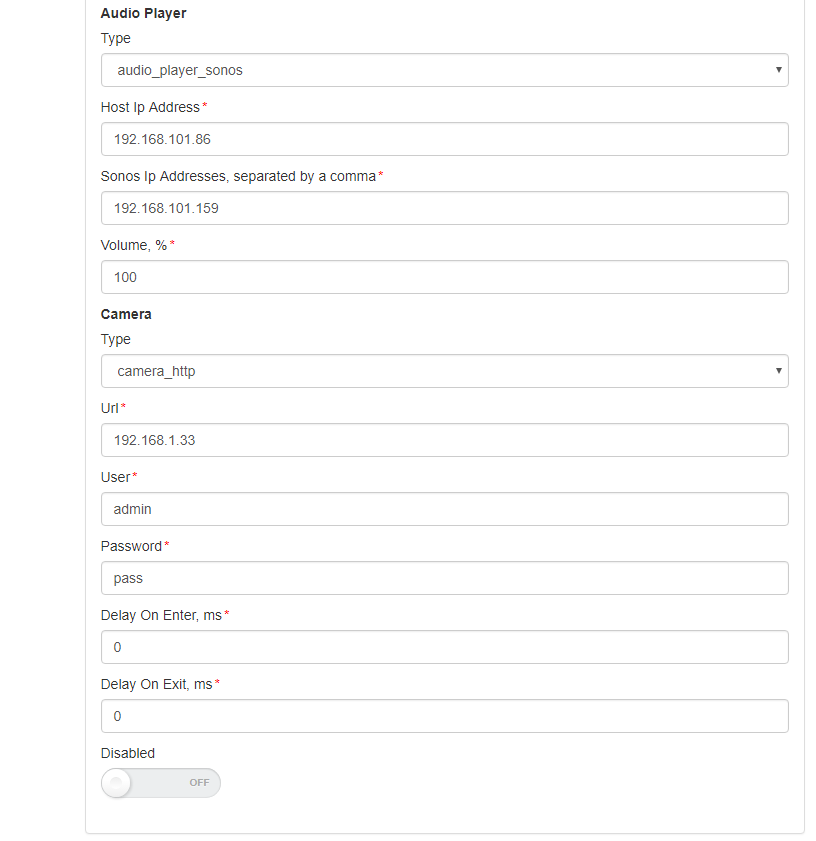
- Audio Player
- Camera
-
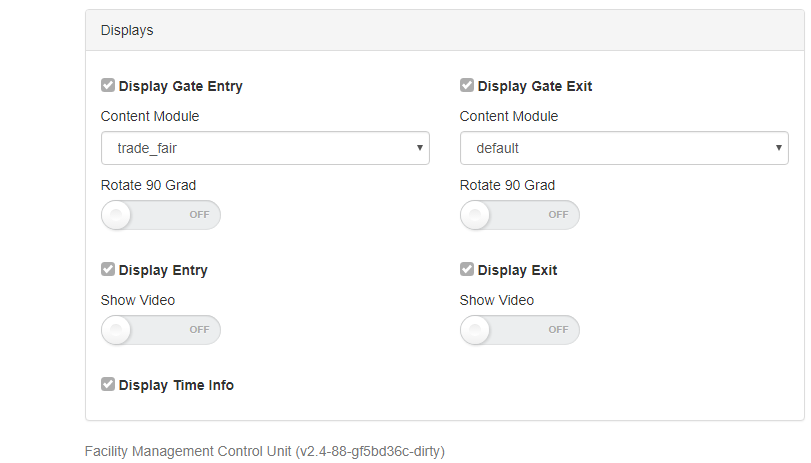
Displays
- Display Gate Entry
- Display Gate Exit
- Display Entry
- Display Exit
- Display TimeInfo
Here are some screenshots:
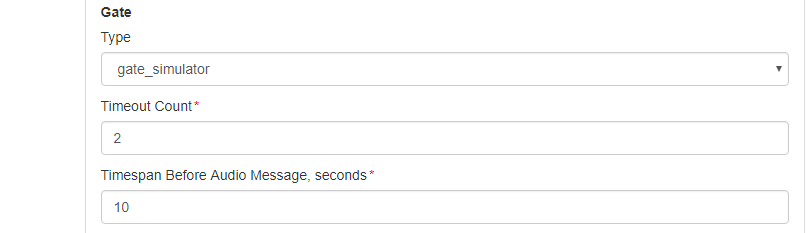
A subsection is often has a structure with a combo box named Type at the top and some fields that follow. This structure is used for configuring an entity that can have several implementations. What is important is that the implementation can differ in type and number of controls. For example, a simulator of the gate has only two properties:
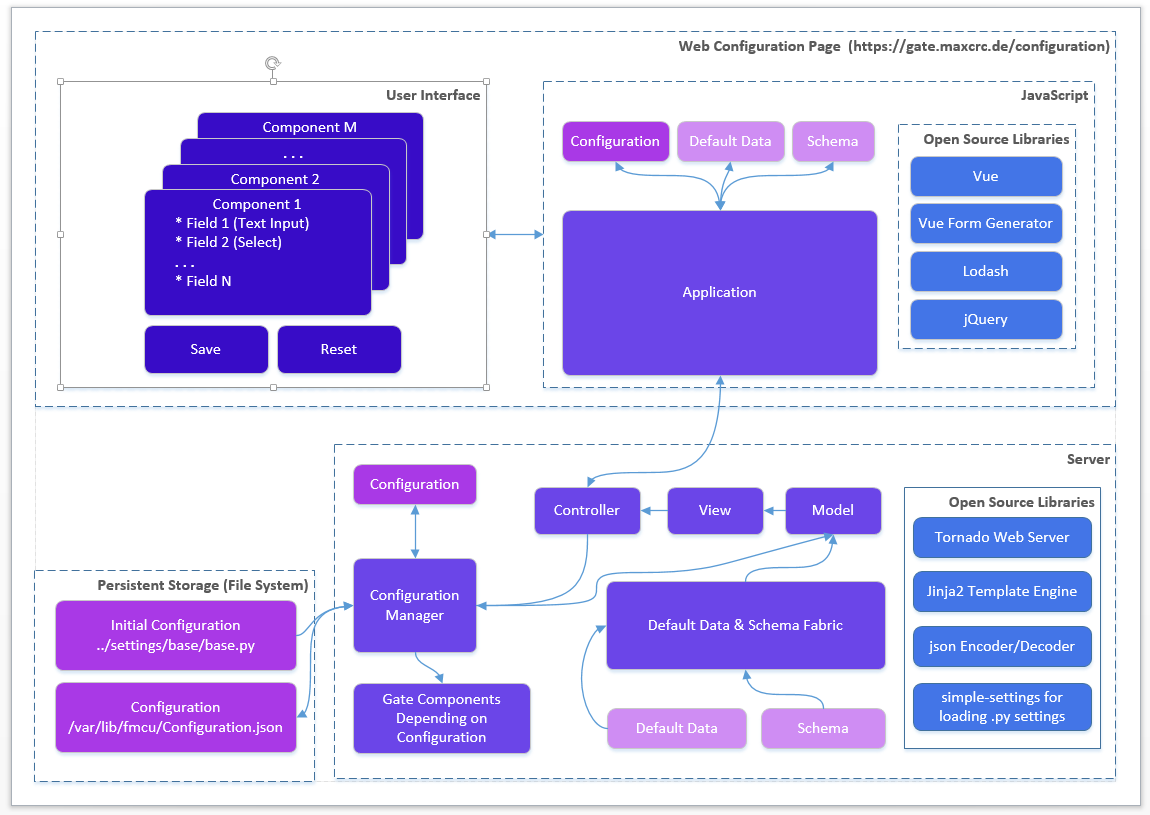
Architecture[Bearbeiten | Quelltext bearbeiten]
The picture below gives a bird's eye view of the configuration management.
When the gate starts and the Configuration.json is present it is created from the Initial Configuration (base.py or other .py configuration file). The Schema contains a set of data for describing controls in form components:
- Which controls should contain a component
- Validations rules if any
E.g. a form component can contain a text box and an input for integers. The data range for integer should 1-100.
The Default Data contains the initial data for controls in form components.
Edit this section
Roadmap[Bearbeiten | Quelltext bearbeiten]
The features are planned for the upcoming release:
-
Configurations page allows you to see the list of available configurations. You can:
- Clone an existing configuration to a new one
- Delete a configuration
- Make a configuration active. Only one configuration can be used by the server and it is called active.
- Apply button. This should apply changes on-the-fly.
- Restart button. This should restart the docker container and apply settings, which cannot be applied on-the-fly.
-
Extend the vue form generator library:
- Make the switch control consistent with the switch controls on other pages
- Add a control which allows you to manage an array of items (e.g. the list of connected gates). E.g. https://codepen.io/safx/pen/AhCtk
- Import/Export of a Configuration.json.
- Reset any configuration to the default one (by removing the json file
Management of Events[Bearbeiten | Quelltext bearbeiten]
The following sections contains the term Path, which means the path is part of the URL. E.g., path /events for the FMCU Server running under https://server.maxcrc.de/ means
https://server.maxcrc.de/events
Events[Bearbeiten | Quelltext bearbeiten]
Web path:
/events
The page shows a filterable and sortable list of events:
| Name | Description |
|---|---|
| Date | Date and time when the event occurred |
| Name | Translated name of the event |
| Gate | Gate if appropriate where the event occurred |
| State | The state of the event if supported |
| Category | Category to which the event belongs to |
| Info | Additional info about the event |
Edit this section
Event Definitions Page[Bearbeiten | Quelltext bearbeiten]
Path:
/event-definitions
The page shows a list of definitions of events:
| Name | Description |
|---|---|
| Name | Name |
| Event Definition Groups | Groups to which the event belongs to if any |
| Supported States | Can be empty (for impulse events) or On, Off (for the events with states) |
| Category | Category to which the event belongs to |
Edit this section
Event Definition Groups[Bearbeiten | Quelltext bearbeiten]
Path:
/event-definition-groups
The page shows a list of event groups:
| Name | Description |
|---|---|
| Name | Name |
| Events | Event definitions assigned to the group |
| Delete | Delete button |
An event definition group allows you to group one or more events so that it can be bound to a user group. See Event Subscriptions below
Edit this section
Event Subscriptions[Bearbeiten | Quelltext bearbeiten]
Web path:
/event-subscriptions
The page shows a list of event definition groups bound to a user groups.
| Name | Description |
|---|---|
| Group | User group |
| Event definition group | Event definition group |
| Locked | When locked, events are not sent to the users of the group |
| Info | Any informative text |
| Delete | Delete button |
When a event definition group is bound to a user group and not locked, new events from the event definition group are sent to the users from the user group. The user must have a valid email address.
Example. A user group Alarm events with two members user1 and user2 is bound to an event definition group Alarm events with two events GateTailgating and GateStateFireAlarm. When either or both of these events occur, both users user1 and user2 receive an email notification about that.
Edit this section
Configuration[Bearbeiten | Quelltext bearbeiten]
Path:
/configuration
In order the emails with events can be sent out, the Email section with the information like the hostname, port etc. of the outgoing server and credentials should be properly configured.
{{translate|Gate ~ FMCU Galaxy Gate ~ management dashboard}}
==Connectivity Board==
<br />
{| class="wikitable"
!Contact
!Modbus Value/Flag
!Type
!Impulse
!Description
|-
|'''A8'''
|0x47
|Output
|Yes (500 ms200ms)
|Person has entered
|-
|'''A9'''
|0x48
|Output
|Yes (500 ms)
|Alarms*
|-
|'''E3'''
|Input
|Yes (500 ms)
|Open Entry
|-
|'''E4'''
|Input
|Yes (500 ms)
|Open Exit
|-
|'''E6'''
|No
|Alarms*
|-
|'''E3'''
|0x004
|Input
|No
|Fire Alarm
|-
|'''E4'''
|0x008
|Input
|No
|Emergency State button**
|-
|'''E6'''
|0x020
|Input
|Yes (200ms)
|Card is valid, open the gate
|-
|'''E7'''
|0x040
|Input
|Yes (200ms)
|Card is invalid, do not open the gate
|-
|'''E8'''
|Input
|No
|Fire Alarm
|-
|'''E9'''
|Input
|Yes (500 ms)
|Open Entry 70%
|-
|'''E10'''
|Input
|No
|Emergency State button**
|}
<nowiki>*</nowiki>A9 Alarms:
*Gate is out of order, when a mandatory device is broken or a connection to the server is broken (if the server is used in the solution).
*Tailgating or other unwanted actions.
*Entry barcode scanner is broken or it is a stub.
*Gate in in the '''Fire Alarm''' or '''Emergency''' state. The alarm is produces as a repetitive pulse signal (700ms).
*Gate is open only for exit.
After the Emergency State button pressed, the gate switches to the Emergency State. Then only exit from this state is to restart the gate.
The signal can be set/received to/from a contact from any of the halves of the gate.
==Configuration Management==
<br />User Interface
The Galaxy Gate is configured through the '''/configuration''' page. If the server is running at 192.168.1.221 and port is 8888, the url is:
<nowiki>http://192.168.1.221/configuration</nowiki>
[[Datei:gg-configuration-main.png|zentriert|rahmenlos|configuration page]]
<br />There are two buttons on the page:
{| class="wikitable"
!Name
!Description
!Action
|-
|'''Save'''
|Saves the modified configuration to the server
|Post
|-
|'''Reset'''
|Discards any changes by reloading the configuration from the server
|Get
|}
The configuration is split into sections and subsections:
*General
**Dispatcher
**Miscellaneous
*Devices
**Barcode Reader Entry
**Barcode Reader Exit
**Gate
**Tracking Camera
**Audio Player
**Camera
*Displays
**Display Gate Entry
**Display Gate Exit
**Display Entry
**Display Exit
**Display TimeInfo
Here are some screenshots:
[[Datei:gg-general.png|zentriert|904x904px]][[Datei:gg-barcode-reader-gate.png|zentriert|952x952px]]<br />
[[Datei:gg-audio-player-camera.png|zentriert|841x841px]]
<br />
[[Datei:gg-tracking-camera.png|zentriert|809x809px]]
[[Datei:gg-displays.png|zentriert|811x811px]]
A subsection is often has a structure with a combo box named '''Type''' at the top and some fields that follow. This structure is used for configuring an entity that can have several implementations. What is important is that the implementation can differ in type and number of controls. For example, a simulator of the gate has only two properties:
<br />
[[Datei:gg-gate-simulator.png|zentriert|810x810px]]
<br />
=== Architecture ===
The picture below gives a bird's eye view of the configuration management.
<br />
[[Datei:gg-architecture-configuration-management.png|zentriert|1150x1150px]]
<br />
When the gate starts and the Configuration.json is present it is created from the Initial Configuration (base.py or other .py configuration file).
The Schema contains a set of data for describing controls in form components:
* Which controls should contain a component
* Validations rules if any
E.g. a form component can contain a text box and an input for integers. The data range for integer should 1-100.
The Default Data contains the initial data for controls in form components.
Edit this section
<span name="Roadmap"></span>
=== Roadmap ===
The features are planned for the upcoming release:
* Configurations page allows you to see the list of available configurations. You can:
** Clone an existing configuration to a new one
** Delete a configuration
** Make a configuration active. Only one configuration can be used by the server and it is called ''active''.
* Apply button. This should apply changes on-the-fly.
* Restart button. This should restart the docker container and apply settings, which cannot be applied on-the-fly.
* Extend the vue form generator library:
** Make the switch control consistent with the switch controls on other pages
** Add a control which allows you to manage an array of items (e.g. the list of connected gates). E.g. <nowiki>https://codepen.io/safx/pen/AhCtk</nowiki>
* Import/Export of a Configuration.json.
* Reset any configuration to the default one (by removing the json file
<br />
== Management of Events ==
The following sections contains the term '''Path''', which means the path is part of the URL. E.g., path '''/events''' for the FMCU Server running under '''<nowiki>https://server.maxcrc.de/</nowiki>''' means
<nowiki>https://server.maxcrc.de/events</nowiki>
== Events ==
Web path:
/events
The page shows a filterable and sortable list of events:
{| class="wikitable"
!Name
!Description
|-
|Date
|Date and time when the event occurred
|-
|Name
|Translated name of the event
|-
|Gate
|Gate if appropriate where the event occurred
|-
|State
|The state of the event if supported
|-
|Category
|Category to which the event belongs to
|-
|Info
|Additional info about the event
|}
Edit this section
== Event Definitions Page ==
Path:
/event-definitions
The page shows a list of definitions of events:
{| class="wikitable"
!Name
!Description
|-
|Name
|Name
|-
|Event Definition Groups
|Groups to which the event belongs to if any
|-
|Supported States
|Can be empty (for impulse events) or '''On, Off''' (for the events with states)
|-
|Category
|Category to which the event belongs to
|}
Edit this section
== Event Definition Groups ==
Path:
/event-definition-groups
The page shows a list of event groups:
{| class="wikitable"
!Name
!Description
|-
|Name
|Name
|-
|Events
|Event definitions assigned to the group
|-
|Delete
|Delete button
|}
An event definition group allows you to group one or more events so that it can be bound to a user group. See '''Event Subscriptions''' below
Edit this section
== Event Subscriptions ==
Web path:
/event-subscriptions
The page shows a list of event definition groups bound to a user groups.
{| class="wikitable"
!Name
!Description
|-
|Group
|User group
|-
|Event definition group
|Event definition group
|-
|Locked
|When locked, events are not sent to the users of the group
|-
|Info
|Any informative text
|-
|Delete
|Delete button
|}
When a event definition group is bound to a user group and not locked, new events from the event definition group are sent to the users from the user group. The user must have a valid email address.
Example. A user group '''Alarm events''' with two members '''user1''' and '''user2''' is bound to an event definition group '''Alarm events''' with two events '''GateTailgating''' and '''GateStateFireAlarm'''. When either or both of these events occur, both users '''user1''' and '''user2''' receive an email notification about that.
Edit this section
== Configuration ==
Path:
/configuration
In order the emails with events can be sent out, the '''Email''' section with the information like the hostname, port etc. of the outgoing server and credentials should be properly configured.
<br />| Zeile 5: | Zeile 5: | ||
{| class="wikitable" | {| class="wikitable" | ||
!Contact | !Contact | ||
| − | |||
!Type | !Type | ||
!Impulse | !Impulse | ||
| Zeile 11: | Zeile 10: | ||
|- | |- | ||
|'''A8''' | |'''A8''' | ||
| − | |||
|Output | |Output | ||
| − | |Yes ( | + | |Yes (500 ms) |
|Person has entered | |Person has entered | ||
|- | |- | ||
|'''A9''' | |'''A9''' | ||
| − | |||
|Output | |Output | ||
| − | | | + | |Yes (500 ms) |
|Alarms* | |Alarms* | ||
|- | |- | ||
|'''E3''' | |'''E3''' | ||
| − | |||
|Input | |Input | ||
| − | | | + | |Yes (500 ms) |
| − | | | + | |Open Entry |
|- | |- | ||
|'''E4''' | |'''E4''' | ||
| − | |||
|Input | |Input | ||
| − | | | + | |Yes (500 ms) |
| − | | | + | |Open Exit |
|- | |- | ||
|'''E6''' | |'''E6''' | ||
| − | |||
|Input | |Input | ||
|Yes (200ms) | |Yes (200ms) | ||
| Zeile 41: | Zeile 35: | ||
|- | |- | ||
|'''E7''' | |'''E7''' | ||
| − | |||
|Input | |Input | ||
|Yes (200ms) | |Yes (200ms) | ||
|Card is invalid, do not open the gate | |Card is invalid, do not open the gate | ||
| + | |- | ||
| + | |'''E8''' | ||
| + | |Input | ||
| + | |No | ||
| + | |Fire Alarm | ||
| + | |- | ||
| + | |'''E9''' | ||
| + | |Input | ||
| + | |Yes (500 ms) | ||
| + | |Open Entry 70% | ||
| + | |- | ||
| + | |'''E10''' | ||
| + | |Input | ||
| + | |No | ||
| + | |Emergency State button** | ||
|} | |} | ||
<nowiki>*</nowiki>A9 Alarms: | <nowiki>*</nowiki>A9 Alarms: | ||
| Zeile 110: | Zeile 118: | ||
<br /> | <br /> | ||
| − | === Architecture === | + | ===Architecture=== |
The picture below gives a bird's eye view of the configuration management. | The picture below gives a bird's eye view of the configuration management. | ||
<br /> | <br /> | ||
| Zeile 119: | Zeile 127: | ||
The Schema contains a set of data for describing controls in form components: | The Schema contains a set of data for describing controls in form components: | ||
| − | * Which controls should contain a component | + | *Which controls should contain a component |
| − | * Validations rules if any | + | *Validations rules if any |
E.g. a form component can contain a text box and an input for integers. The data range for integer should 1-100. | E.g. a form component can contain a text box and an input for integers. The data range for integer should 1-100. | ||
| Zeile 129: | Zeile 137: | ||
<span name="Roadmap"></span> | <span name="Roadmap"></span> | ||
| − | === Roadmap === | + | ===Roadmap=== |
The features are planned for the upcoming release: | The features are planned for the upcoming release: | ||
| − | * Configurations page allows you to see the list of available configurations. You can: | + | *Configurations page allows you to see the list of available configurations. You can: |
| − | ** Clone an existing configuration to a new one | + | **Clone an existing configuration to a new one |
| − | ** Delete a configuration | + | **Delete a configuration |
| − | ** Make a configuration active. Only one configuration can be used by the server and it is called ''active''. | + | **Make a configuration active. Only one configuration can be used by the server and it is called ''active''. |
| − | * Apply button. This should apply changes on-the-fly. | + | *Apply button. This should apply changes on-the-fly. |
| − | * Restart button. This should restart the docker container and apply settings, which cannot be applied on-the-fly. | + | *Restart button. This should restart the docker container and apply settings, which cannot be applied on-the-fly. |
| − | * Extend the vue form generator library: | + | *Extend the vue form generator library: |
| − | ** Make the switch control consistent with the switch controls on other pages | + | **Make the switch control consistent with the switch controls on other pages |
| − | ** Add a control which allows you to manage an array of items (e.g. the list of connected gates). E.g. <nowiki>https://codepen.io/safx/pen/AhCtk</nowiki> | + | **Add a control which allows you to manage an array of items (e.g. the list of connected gates). E.g. <nowiki>https://codepen.io/safx/pen/AhCtk</nowiki> |
| − | * Import/Export of a Configuration.json. | + | *Import/Export of a Configuration.json. |
| − | * Reset any configuration to the default one (by removing the json file | + | *Reset any configuration to the default one (by removing the json file |
<br /> | <br /> | ||
| − | == Management of Events == | + | ==Management of Events== |
The following sections contains the term '''Path''', which means the path is part of the URL. E.g., path '''/events''' for the FMCU Server running under '''<nowiki>https://server.maxcrc.de/</nowiki>''' means | The following sections contains the term '''Path''', which means the path is part of the URL. E.g., path '''/events''' for the FMCU Server running under '''<nowiki>https://server.maxcrc.de/</nowiki>''' means | ||
<nowiki>https://server.maxcrc.de/events</nowiki> | <nowiki>https://server.maxcrc.de/events</nowiki> | ||
| − | == Events == | + | ==Events== |
Web path: | Web path: | ||
/events | /events | ||
| Zeile 178: | Zeile 186: | ||
Edit this section | Edit this section | ||
| − | == Event Definitions Page == | + | ==Event Definitions Page== |
Path: | Path: | ||
/event-definitions | /event-definitions | ||
| Zeile 200: | Zeile 208: | ||
Edit this section | Edit this section | ||
| − | == Event Definition Groups == | + | ==Event Definition Groups== |
Path: | Path: | ||
/event-definition-groups | /event-definition-groups | ||
| Zeile 221: | Zeile 229: | ||
Edit this section | Edit this section | ||
| − | == Event Subscriptions == | + | ==Event Subscriptions== |
Web path: | Web path: | ||
/event-subscriptions | /event-subscriptions | ||
| Zeile 250: | Zeile 258: | ||
Edit this section | Edit this section | ||
| − | == Configuration == | + | ==Configuration== |
Path: | Path: | ||
/configuration | /configuration | ||
In order the emails with events can be sent out, the '''Email''' section with the information like the hostname, port etc. of the outgoing server and credentials should be properly configured. | In order the emails with events can be sent out, the '''Email''' section with the information like the hostname, port etc. of the outgoing server and credentials should be properly configured. | ||
<br /> | <br /> | ||