Gate ~ FMCU ~ management dashboard/en: Unterschied zwischen den Versionen
← Gate ~ FMCU ~ management dashboard/en
(→Create a new event definition group) |
Inhaltsverzeichnis
- 1 General
- 2 Headline
- 3 Menu items
- 4 Administration
- 5 Events
- 6 Cards
- 7 Statistics
- 8 Connectivity Board
- 9 Configuration Management
- 10 Management of Events
- 11 Events
- 12 Event Definitions Page
- 13 Event Definition Groups
- 14 Event Subscriptions
- 15 Configuration
General[Bearbeiten | Quelltext bearbeiten]
The Wanzl Access Manager offers a central dashbaord for access controls in a homogeneous interface, displays the corresponding states and supports the user in the administration of these components. The Wanzl Access Manager is a leading platform for monitoring and managing access controls of security areas.
Headline[Bearbeiten | Quelltext bearbeiten]
| Number | Function |
|---|---|
| 1 | Button Management Dashboard |
| 2 | Administration |
| 3 | Events Button |
| 4 | Cards Button |
| 5 | Statistics Button |
| 6 | Logged in User |
| 7 | Log out Button |
| 8 | Languages menu |
| 9 | Adjust the display to entire width of the screen |
Menu items[Bearbeiten | Quelltext bearbeiten]
Gates[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/gates
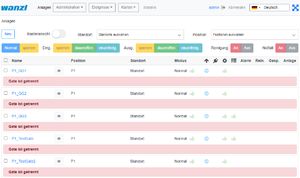
In this view, all access controls are shown in an intuitive interface. There are grouping options in two categories. First of all, you can group by location. You can then combine different positions within the location. Individual gates can be added using the "New" menu item.
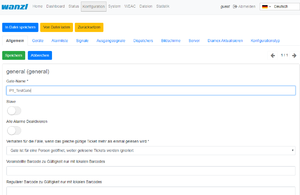
Set up a new Gate[Bearbeiten | Quelltext bearbeiten]
In this view you create a new gate. The fields names, displayed name and Position of the Gate must be verified with values. Then click on Attachments. You can now see in the view that you have created a NEW gate, in this case the fourth gate in this view.
In the next step you connect the gate to the server.
https://<IP-Adresse des Dashboards>
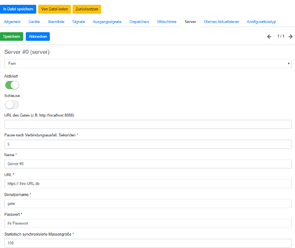
Then check the following points on the Server tab.
Server#0 (server)- must be set to remote.
Activated slide-switch is activated.
Your server should be entered under Name*.
Your URL should be entered under URL*.
Gate should be entered under Username*.
Your password should be entered under Password*.
Save at the end.
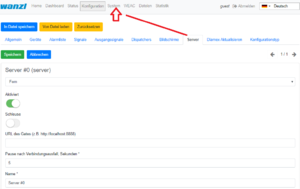
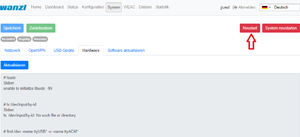
In the next step, please click on System in the top bar.
You will now see the following display, here please press restart once. Now your new gate should be connected.
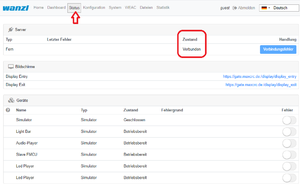
Finally, you can check the connection in the Status tab. CONNECTED must now appear under State.
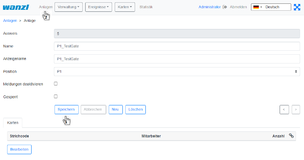
Edit existing Gate[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/gates
You are in the same view as where you would create a new gate.
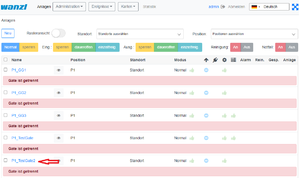
Please move the slide switch "Grid view" to the left.
In the view click on the name of the gate which you want to edit (in the example P1_TestGate2).
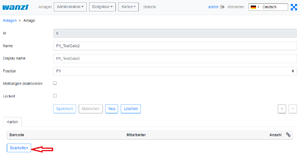
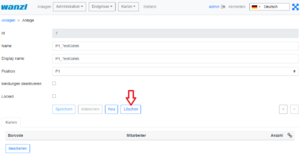
In this view, please press the "Edit" function.
You can now edit the gate in this view.
Remove Gate[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/gates
You are in the same view as where you would create a new gate.
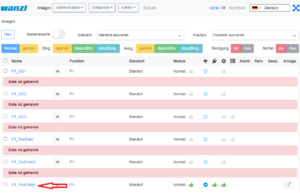
Please move the slide switch "Grid view" to the left.In the view click on the name of the gate which you want to delete (in the example P1_TestGate6).
In this view, please press the "Delete" function.
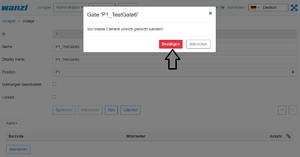
To be on the safe side, you will now be asked again whether you really want to delete the element? Please confirm this.
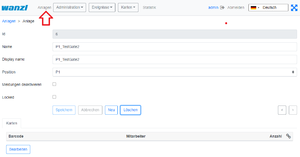
After deleting, you will automatically be shown the next gate (here in the example P1_TestGate2). Please click on attachments here.
You will then see in the grid view that Gate P1_TestGate6 is missing and has been successfully deleted.
Administration[Bearbeiten | Quelltext bearbeiten]
User[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/users
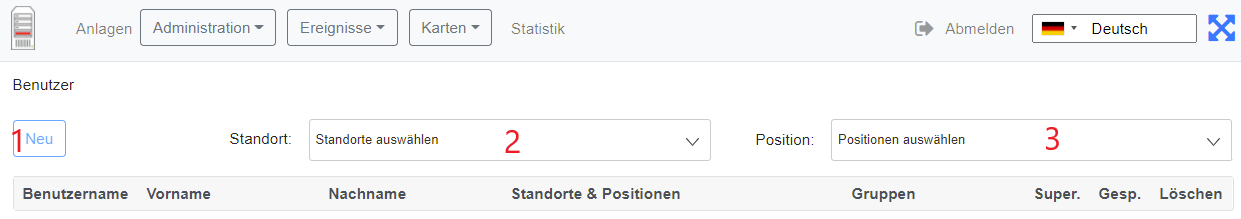
Auf dieser Seite sehen Sie eine Übersicht aller Benutzer 
| Nummer | Funktion |
|---|---|
| 1 | Neuen Benutzer anlegen |
| 2 | Benutzer nach Standort filtern |
| 3 | Benutzer nach Postition filtern |
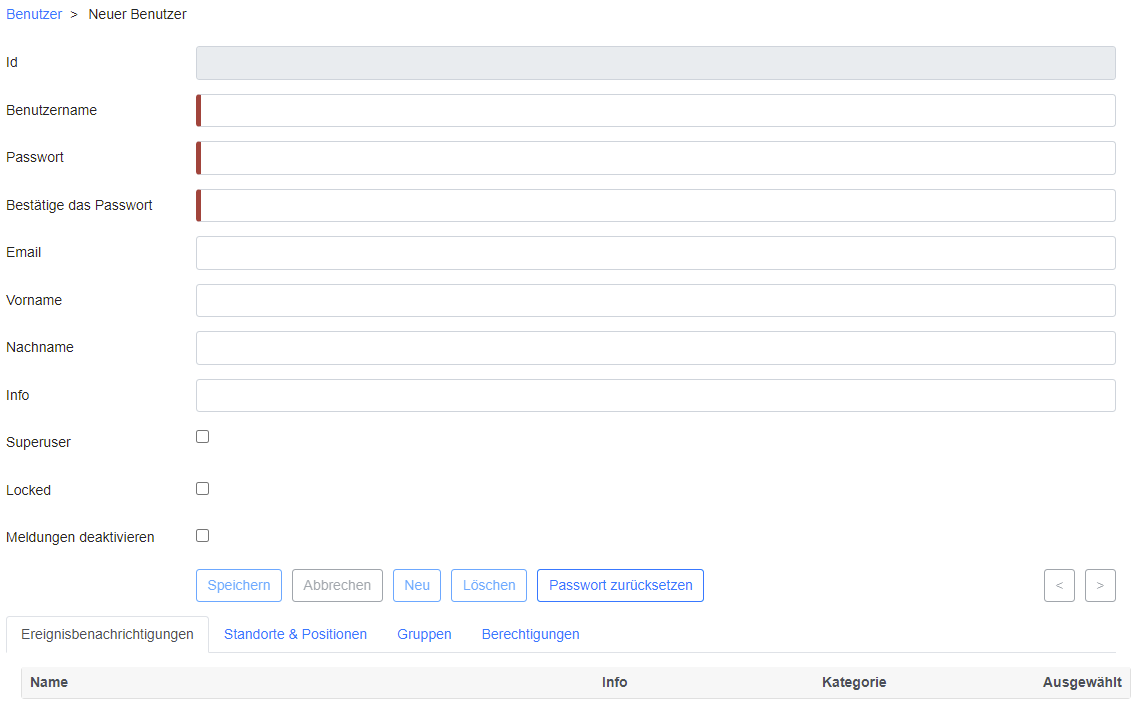
Set up new User[Bearbeiten | Quelltext bearbeiten]
Klicken Sie unter Benutzer auf den Button Neu
https://<dns-name or ip-address>/new-user
| Feldname | Beschreibung |
|---|---|
| Id | Automatisch generierte eindeutige Nummer des Benutzers |
| Benutzername* | Benutzername des Benutzers für die Anmeldung |
| Passwort* | Passwort des Benutzers für die Anmeldung |
| Email Adresse des Benutzers zum Versand von Log Nachrichten | |
| Vorname | Vorname des Benutzers |
| Nachname | Nachname des Benutzers |
| Info | Beschreibung des Benutzers |
| Superuser | Die höchsten Rechte werden dem Benutzer vergeben |
| Locked | Die Anmeldung des Benutzers ist gesperrt |
| Meldungen deaktivieren | Der Benutzer erhält keine Benachritgungen im FMCU Management Dashboard |
* Unbedingt erforderliche Felder Durch den Button Speichern wird der neue Benutzer angelegt.
Edit existing User[Bearbeiten | Quelltext bearbeiten]
Klicken Sie unter Benutzer auf den zu bearbeitenden Benutzer
Event Notifications[Bearbeiten | Quelltext bearbeiten]
Unter diesem Reiter können die Benachrichtigungen ausgewählt werden welcher der Benutzer erhalten soll.
Hinweis: Ist die Checkbox Meldungen deaktivieren gesetzt werden unabhängig von diesen Einstellungen keine Benachrichtigungen angezeigt.
Locations & Positions Tab[Bearbeiten | Quelltext bearbeiten]
Man kann unterschiedliche Standorte in Länder und Städte festlegen. Über das Berechtigungsmodell lassen sich separate Zugriffsrechte für jeden Standort definieren.
Groups Tab[Bearbeiten | Quelltext bearbeiten]
Unter diesem Reiter können Sie die Gruppenmitgliedschaften des Benutzers anpassen.
Permissions Tab[Bearbeiten | Quelltext bearbeiten]
Unter diesem Reiter werden die Berechtigungen des Benutzers angezeigt
Durch den Button Speichern werden alle Änderungen angewendet.
Groups[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/groups
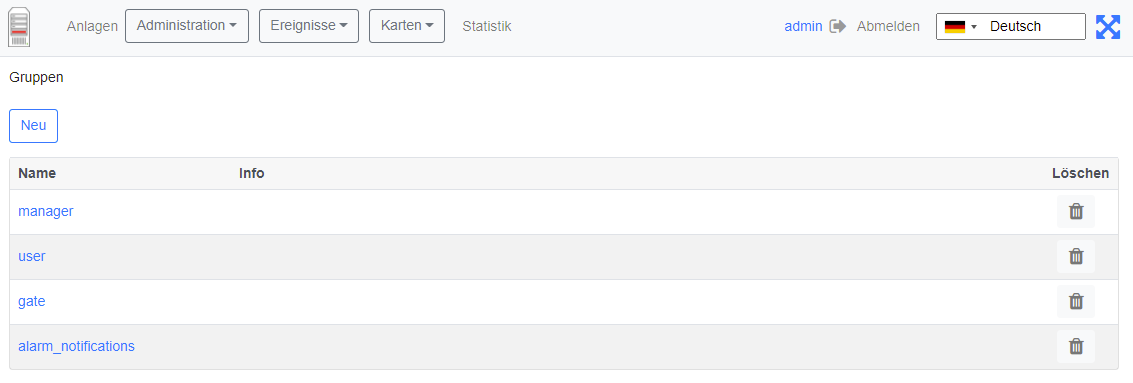
Auf dieser Seite sehen Sie eine Übersicht aller Gruppen
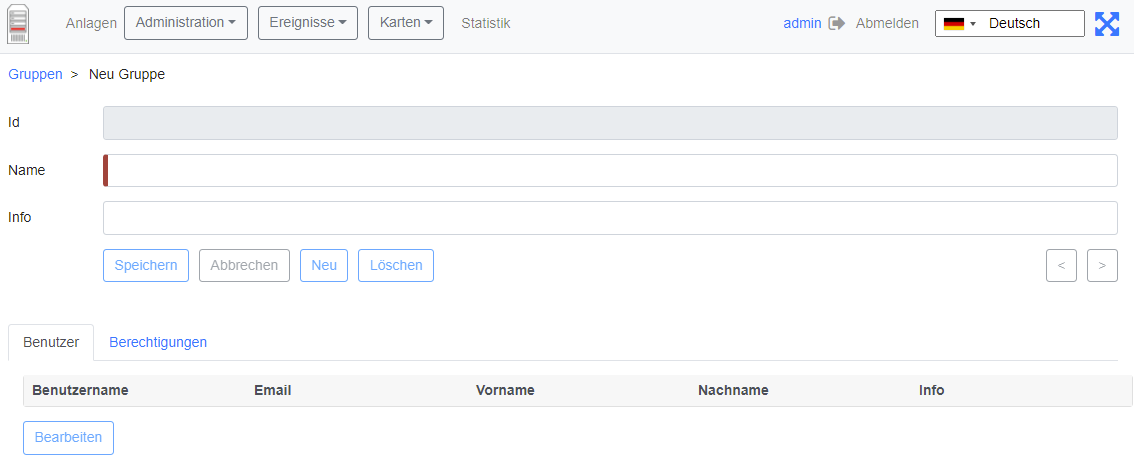
Set up new Group[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/new-group
Klicken Sie unter Gruppen auf den Button Neu
| Feldname | Beschreibung |
|---|---|
| Id | Automatisch generierte eindeutige Nummer der Gruppe |
| Name | Name der Gruppe |
| Info | Beschreibung der Gruppe |
* Unbedingt erforderliche Felder
Durch den Button Speichern wird die neue Gruppe angelegt.
Edit existing Group[Bearbeiten | Quelltext bearbeiten]
Klicken Sie unter Gruppen auf die zu bearbeitende Gruppe
Users tab[Bearbeiten | Quelltext bearbeiten]
Unter diesem Reiter können Sie die Mitglieder der Gruppe anpassen.
Permissions tab[Bearbeiten | Quelltext bearbeiten]
Unter diesem Reiter werden die Berechtigungen angezeigt welche den Mitgliedern der Gruppe vererbt werden.
Durch den Button Speichern werden alle Änderungen angewendet.
Positions[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/cities
Auf dieser Seite sehen Sie eine Übersicht aller Positionen
Set up new Position[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/new-city
Klicken Sie unter Positionen auf den Button Neu Geben Sie den Namen der Postition ein und ordnen Sie die Position mit dem Dropdown Feld einem Standort zu. Klicken Sie auf den Button Speichern umd die Position anzulegen
Edit existing Position[Bearbeiten | Quelltext bearbeiten]
Klicken Sie unter Positionen auf die zu bearbeitende Position
Hier können Sie die den Namen und den Standort der Position bearbeiten
Locations[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/countries
Auf dieser Seite sehen Sie eine Übersicht aller Standorte
Set up new Location[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/new-country
Klicken Sie unter Standorte auf den Button Neu
| Feldname | Beschreibung |
|---|---|
| Id | Automatisch generierte eindeutige Nummer des Standorts |
| Name* | Name des Standorts |
| Code* | Ländercode des Standorts |
| Info | Beschreibung des Standorts |
* Unbedingt erforderliche Felder
Klicken Sie auf den Button Speichern umd die Position anzulegen
Edit existing Location[Bearbeiten | Quelltext bearbeiten]
Under Location Under Location, click the location you want to edit
Hier können Sie die den Namen, den Code sowie die Info des Standorts bearbeiten
Locations & Positions[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/locations
Here you can see an overview of all positions and their assigned locations
Configuration[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/configurations
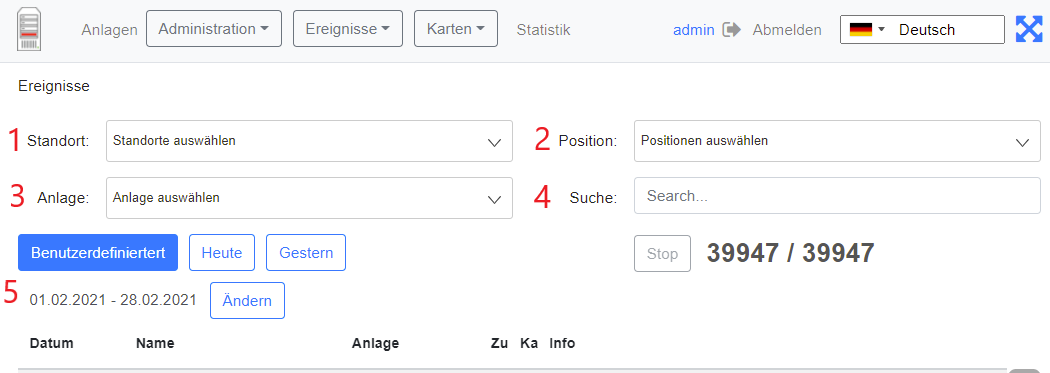
Events[Bearbeiten | Quelltext bearbeiten]
Events[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/events
In this view, the events of all access controls are shown in an intuitive list view. There are filtering options and a name search for the events.
The following filters can be set:
- Location
- Position
- Factory
- Search by Event name
- Time Period
Event Definitions[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/event-definitions
In this view, all events that the FMCU contains are listed and their event definition groups, supported states and categories are assigned.
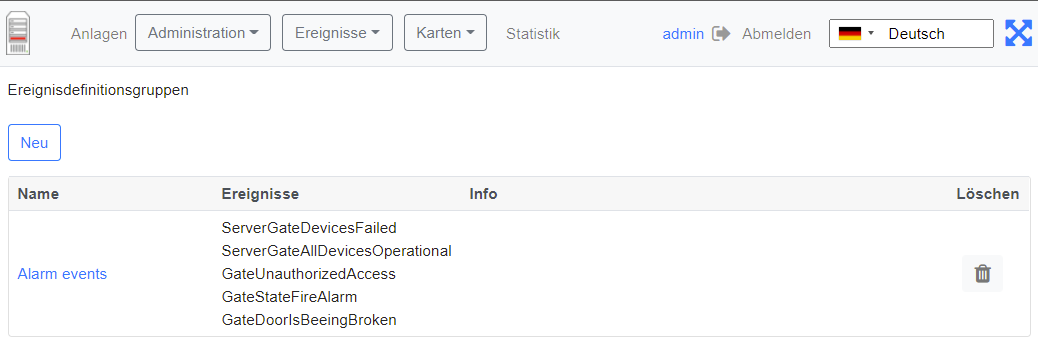
Event definition Groups[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/event-definition-groups
All event definition groups are listed under this tab.
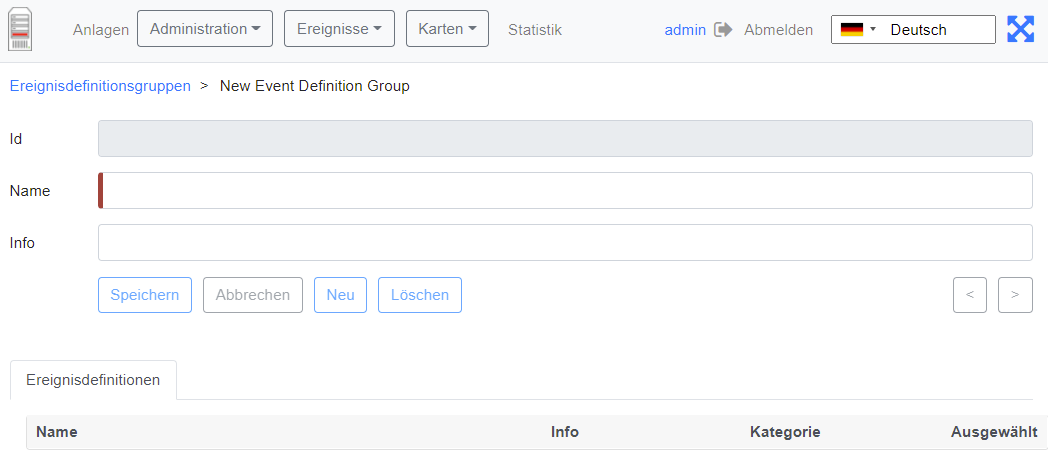
Create a new Event definition Group[Bearbeiten | Quelltext bearbeiten]
Click Event defenition groups on the Button New
| Fieldname | Description |
|---|---|
| ID | Automatically generated unique group number |
| Name | Name of the group |
| Info | Group description |
* Absolutely required fields
Under the Event defenition tab select the event definitions that are to be assigned to the group.
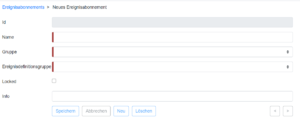
Event Subscriptions[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/event-subscriptions
There is the possibility to link groups of alarm messages with groups of users. As a result, only group members are notified of alarm messages that are also grouped,
| Fieldname | Description |
|---|---|
| ID | internal value |
| Group | Summary of users |
| Ereignisdefinitionsgruppe | Event definition group |
| Locked | Notifications deactivated/activated |
| Info | Description field |
Notifications[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/notifications
Sent notifications are displayed in this overview. You can adjust the view accordingly using a date filter.
Cards[Bearbeiten | Quelltext bearbeiten]
Cards[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/cards
This view shows an overview of the RFID cards in the system with the gates enabled for access.
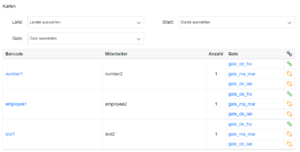
Edit Cards[Bearbeiten | Quelltext bearbeiten]
https://<dns-name or ip-address>/cards-edit
In this view, cards can be added / removed and authorizations for individual gates can be defined.
| Field | Description |
|---|---|
| Barcode | Card content that is captured by the reader |
| Employee | Description field |
| Employee ID | Description field |
| Quantity | Number of accesses for this card |
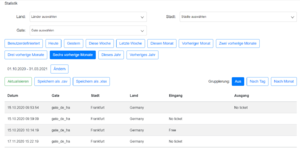
Statistics[Bearbeiten | Quelltext bearbeiten]
In this view, all activities for the assigned access controls are shown. You can adjust the view with date filters. It is possible to group the screen output, e.g. only to evaluate the number per day or month. Finally, the data can be exported in Excel format or CSV-format.
Connectivity Board[Bearbeiten | Quelltext bearbeiten]
| Contact | Type | Impulse | Description |
|---|---|---|---|
| A8 | Output | Yes (500 ms) | Person has entered |
| A9 | Output | Yes (500 ms) | Alarms* |
| E3 | Input | Yes (500 ms) | Open Entry |
| E4 | Input | Yes (500 ms) | Open Exit |
| E6 | Input | Yes (200ms) | Card is valid, open the gate |
| E7 | Input | Yes (200ms) | Card is invalid, do not open the gate |
| E8 | Input | No | Emergency State button** |
| E9 | Input | Yes (500 ms) | Open Entry 70% |
| E10 | Input | No | Fire Alarm |
*A9 Alarms:
- Gate is out of order, when a mandatory device is broken or a connection to the server is broken (if the server is used in the solution).
- Tailgating or other unwanted actions.
- Entry barcode scanner is broken or it is a stub.
- Gate in in the Fire Alarm or Emergency state. The alarm is produces as a repetitive pulse signal (700ms).
- Gate is open only for exit.
After the Emergency State button pressed, the gate switches to the Emergency State. Then only exit from this state is to restart the gate.
The signal can be set/received to/from a contact from any of the halves of the gate.
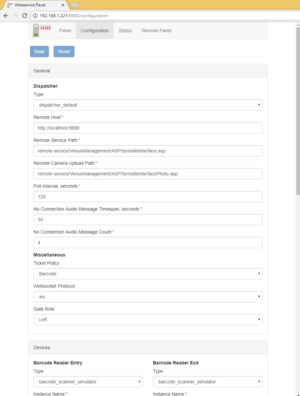
Configuration Management[Bearbeiten | Quelltext bearbeiten]
User InterfaceThe Galaxy Gate is configured through the /configuration page. If the server is running at 192.168.1.221 and port is 8888, the url is:
http://192.168.1.221/configuration
There are two buttons on the page:
| Name | Description | Action |
|---|---|---|
| Save | Saves the modified configuration to the server | Post |
| Reset | Discards any changes by reloading the configuration from the server | Get |
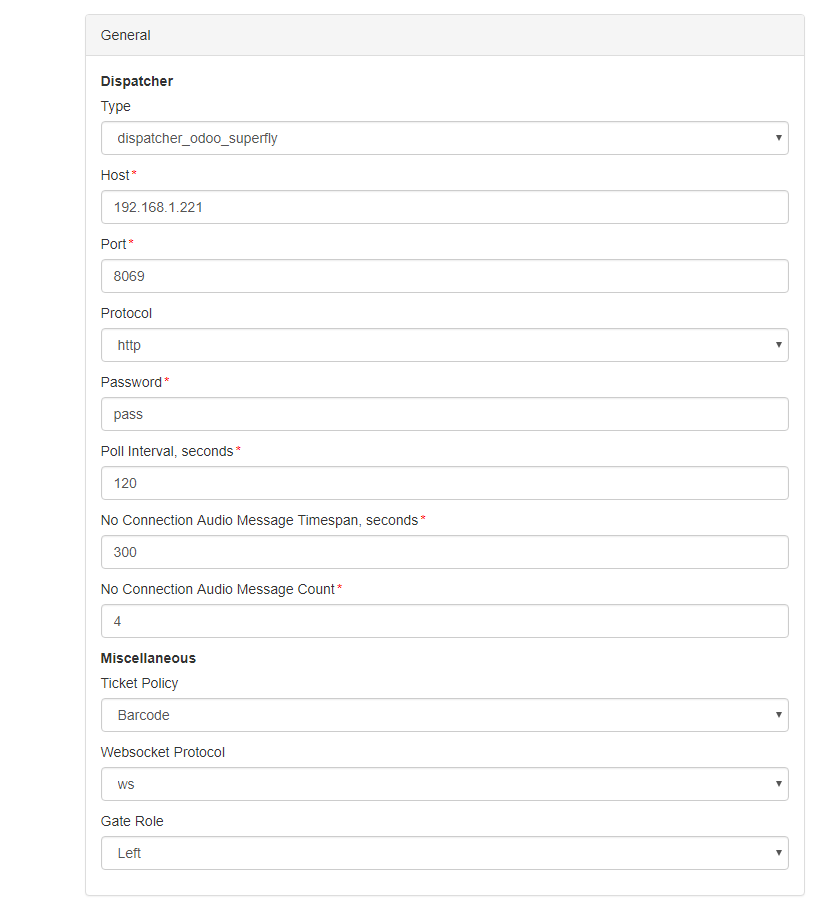
The configuration is split into sections and subsections:
-
General
- Dispatcher
- Miscellaneous
-
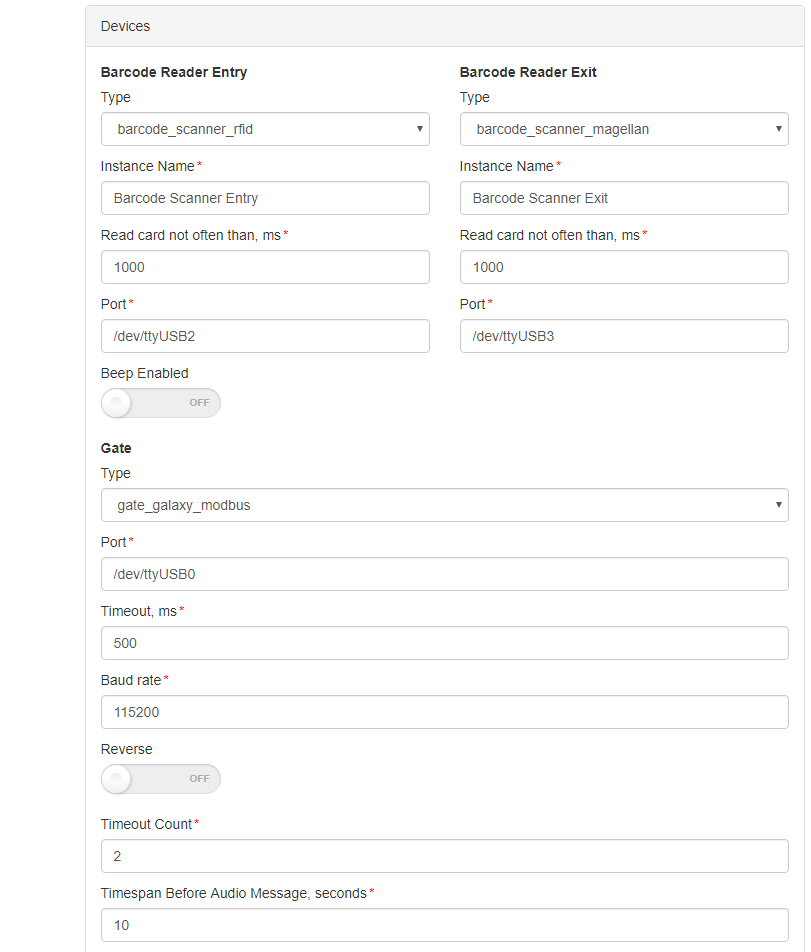
Devices
- Barcode Reader Entry
- Barcode Reader Exit
- Gate
- Tracking Camera
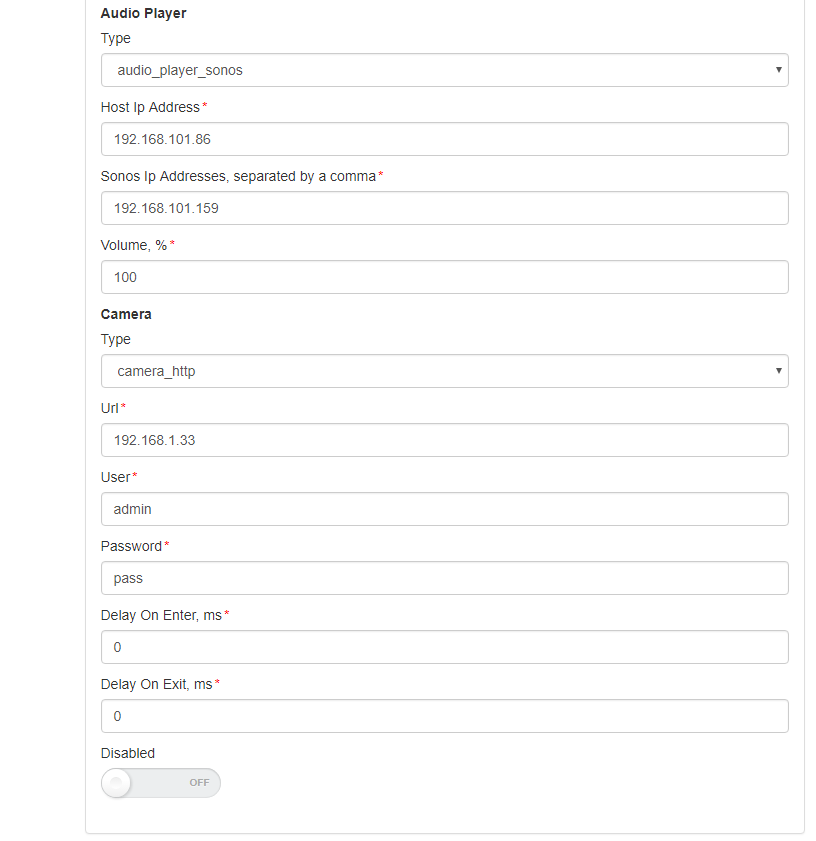
- Audio Player
- Camera
-
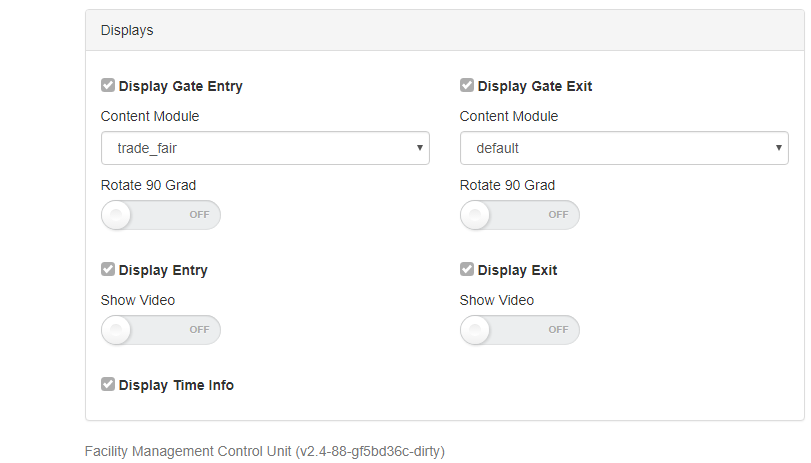
Displays
- Display Gate Entry
- Display Gate Exit
- Display Entry
- Display Exit
- Display TimeInfo
Here are some screenshots:
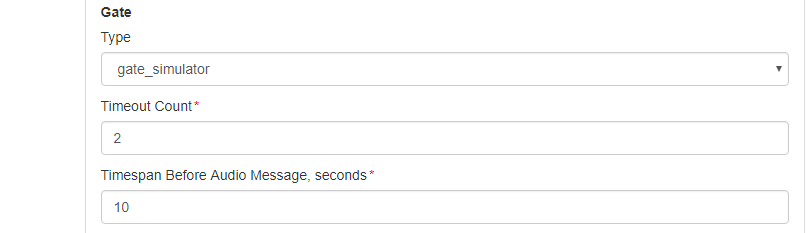
A subsection is often has a structure with a combo box named Type at the top and some fields that follow. This structure is used for configuring an entity that can have several implementations. What is important is that the implementation can differ in type and number of controls. For example, a simulator of the gate has only two properties:Architecture[Bearbeiten | Quelltext bearbeiten]
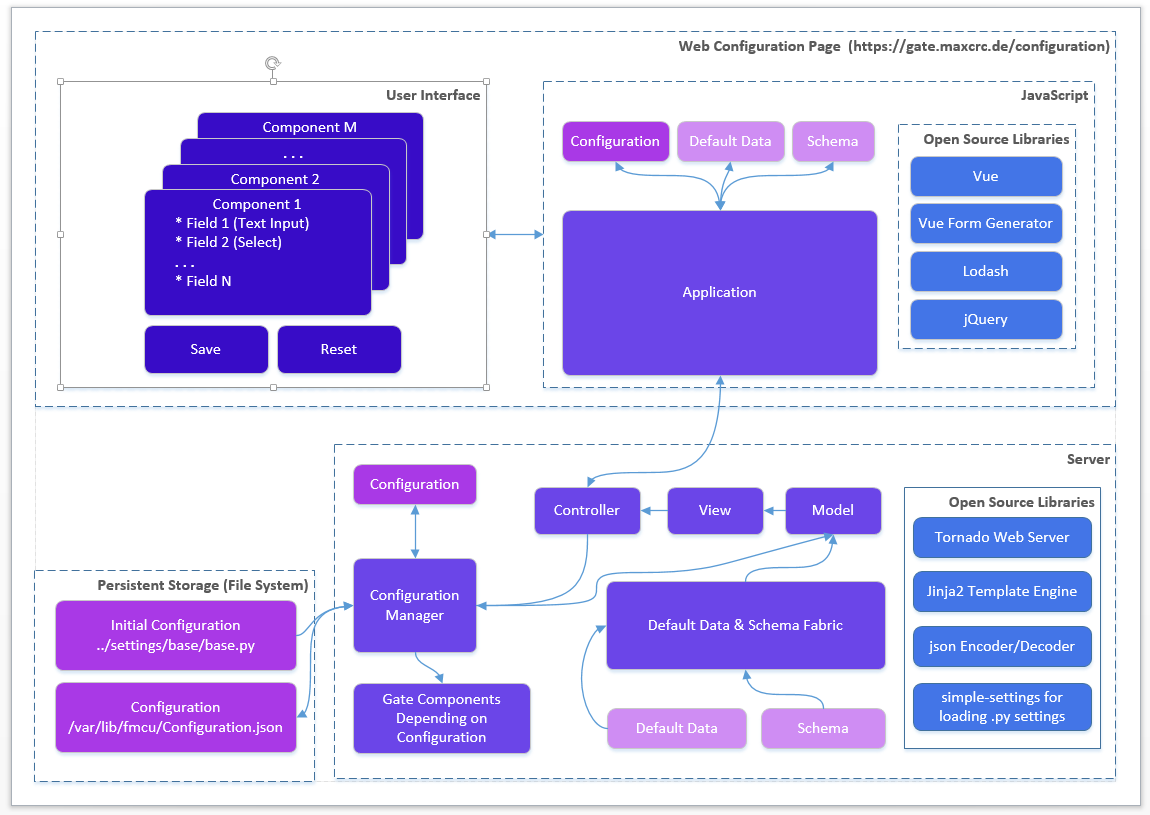
The picture below gives a bird's eye view of the configuration management.
When the gate starts and the Configuration.json is present it is created from the Initial Configuration (base.py or other .py configuration file). The Schema contains a set of data for describing controls in form components:
- Which controls should contain a component
- Validations rules if any
E.g. a form component can contain a text box and an input for integers. The data range for integer should 1-100.
The Default Data contains the initial data for controls in form components.
Edit this sectionRoadmap[Bearbeiten | Quelltext bearbeiten]
The features are planned for the upcoming release:
-
Configurations page allows you to see the list of available configurations. You can:
- Clone an existing configuration to a new one
- Delete a configuration
- Make a configuration active. Only one configuration can be used by the server and it is called active.
- Apply button. This should apply changes on-the-fly.
- Restart button. This should restart the docker container and apply settings, which cannot be applied on-the-fly.
-
Extend the vue form generator library:
- Make the switch control consistent with the switch controls on other pages
- Add a control which allows you to manage an array of items (e.g. the list of connected gates). E.g. https://codepen.io/safx/pen/AhCtk
- Import/Export of a Configuration.json.
- Reset any configuration to the default one (by removing the json file
Management of Events[Bearbeiten | Quelltext bearbeiten]
The following sections contains the term Path, which means the path is part of the URL. E.g., path /events for the FMCU Server running under https://server.maxcrc.de/ means
https://server.maxcrc.de/events
Events[Bearbeiten | Quelltext bearbeiten]
Web path:
/events
The page shows a filterable and sortable list of events:
| Name | Description |
|---|---|
| Date | Date and time when the event occurred |
| Name | Translated name of the event |
| Gate | Gate if appropriate where the event occurred |
| State | The state of the event if supported |
| Category | Category to which the event belongs to |
| Info | Additional info about the event |
Edit this section
Event Definitions Page[Bearbeiten | Quelltext bearbeiten]
Path:
/event-definitions
The page shows a list of definitions of events:
| Name | Description |
|---|---|
| Name | Name |
| Event Definition Groups | Groups to which the event belongs to if any |
| Supported States | Can be empty (for impulse events) or On, Off (for the events with states) |
| Category | Category to which the event belongs to |
Edit this section
Event Definition Groups[Bearbeiten | Quelltext bearbeiten]
Path:
/event-definition-groups
The page shows a list of event groups:
| Name | Description |
|---|---|
| Name | Name |
| Events | Event definitions assigned to the group |
| Delete | Delete button |
An event definition group allows you to group one or more events so that it can be bound to a user group. See Event Subscriptions below
Edit this section
Event Subscriptions[Bearbeiten | Quelltext bearbeiten]
Web path:
/event-subscriptions
The page shows a list of event definition groups bound to a user groups.
| Name | Description |
|---|---|
| Group | User group |
| Event definition group | Event definition group |
| Locked | When locked, events are not sent to the users of the group |
| Info | Any informative text |
| Delete | Delete button |
When a event definition group is bound to a user group and not locked, new events from the event definition group are sent to the users from the user group. The user must have a valid email address.
Example. A user group Alarm events with two members user1 and user2 is bound to an event definition group Alarm events with two events GateTailgating and GateStateFireAlarm. When either or both of these events occur, both users user1 and user2 receive an email notification about that.
Edit this section
Configuration[Bearbeiten | Quelltext bearbeiten]
Path:
/configuration
In order the emails with events can be sent out, the Email section with the information like the hostname, port etc. of the outgoing server and credentials should be properly configured.
{{translate|Gate ~ FMCU Galaxy Gate ~ management dashboard}}
==General==
The Wanzl Access Manager offers a central dashbaord for access controls in a homogeneous interface, displays the corresponding states and supports the user in the administration of these components. The Wanzl Access Manager is a leading platform for monitoring and managing access controls of security areas.
<br />
==Headline==
[[Datei:Gate ~ FMCU ~ management dashboard Headline.png|links|rahmenlos|1000x1000px]]
{| class="wikitable"
!Number
!Function
|-
|1
|Button Management Dashboard
|-
|2
|Administration
|-
|3
|Events Button
|-
|4
|Cards Button
|-
|5
|Statistics Button
|-
|6
|Logged in User
|-
|7
|Log out Button
|-
|8
|Languages menu
|-
|9
|Adjust the display to entire width of the screen
|}
==Menu items==
===Gates===
<syntaxhighlight>
https://<dns-name or ip-address>/gates
</syntaxhighlight>
In this view, all access controls are shown in an intuitive interface. There are grouping options in two categories. First of all, you can group by '''location'''. You can then combine different '''positions''' within the location. Individual gates can be added using the "'''New'''" menu item.
[[Datei:FMCU1.png|ohne|mini]]
====Set up a new Gate====
In this view you create a '''new''' gate. The fields '''names''', '''displayed''' '''name''' and '''Position''' of the Gate must be verified with values. Then click on Attachments.[[Datei:FMCU3.png|ohne|mini|304x304px]]You can now see in the view that you have created a '''NEW''' gate,
in this case the fourth gate in this view.[[Datei:FMCU4.png|ohne|mini|299x299px]]
In the next step you connect the gate to the server.
<syntaxhighlight>
https://<IP-Adresse des Dashboards>
</syntaxhighlight>To do this, check on the '''General''' tab that the correct gate name has been entered.
[[Datei:FMCU5.png|ohne|mini]]
Then check the following points on the '''Server''' tab.
Server#0 (server)- must be set to remote.
Activated slide-switch is activated.
Your server should be entered under Name*.
Your URL should be entered under URL*.
Gate should be entered under Username*.
Your password should be entered under Password*.
'''Save''' at the end.
[[Datei:FMCU7.png|ohne|mini|295x295px]]
In the next step, please click on System in the top bar.
[[Datei:FMCU9.png|ohne|mini]]
You will now see the following display, here please press restart once. Now your new gate should be connected.
[[Datei:FMCU10.png|ohne|mini]]
Finally, you can check the connection in the '''Status''' tab. '''CONNECTED''' must now appear under State.
[[Datei:FMCU11.png|ohne|mini]]<br />
====Edit existing Gate====
<syntaxhighlight>
https://<dns-name or ip-address>/gates
</syntaxhighlight>
You are in the same view as where you would create a new gate.
Please move the slide switch "Grid view" to the left.[[Datei:FMCU12.png|ohne|mini]]
In the view click on the name of the gate which you want to edit (in the example P1_TestGate2).
[[Datei:FMCU18.png|ohne|mini]]
In this view, please press the "Edit" function.
[[Datei:FMCU19.png|ohne|mini]]
You can now edit the gate in this view.
[[Datei:FMCU20.png|ohne|mini]]
====Remove Gate====
<syntaxhighlight>
https://<dns-name or ip-address>/gates
</syntaxhighlight>
You are in the same view as where you would create a new gate.
Please move the slide switch "Grid view" to the left.[[Datei:FMCU12.png|ohne|mini]]
In the view click on the name of the gate which you want to delete (in the example P1_TestGate6).
[[Datei:FMCU13.png|ohne|mini]]
In this view, please press the "Delete" function.
[[Datei:FMCU14.png|ohne|mini]]
To be on the safe side, you will now be asked again whether you really want to delete the element? Please confirm this.
[[Datei:FMCU15.png|ohne|mini]]
After deleting, you will automatically be shown the next gate (here in the example P1_TestGate2). Please click on attachments here.
[[Datei:FMCU16.png|ohne|mini]]
You will then see in the grid view that Gate P1_TestGate6 is missing and has been successfully deleted.
[[Datei:FMCU17.png|ohne|mini]]<br />
==Administration==
===User===
<syntaxhighlight>
https://<dns-name or ip-address>/users
</syntaxhighlight>
Auf dieser Seite sehen Sie eine Übersicht aller Benutzer
[[Datei:Gate_~_FMCU_~_management_dashboard_Users.png|rahmenlos|1241x1241px]]
{| class="wikitable"
!Nummer
!Funktion
|-
|1
|Neuen Benutzer anlegen
|-
|2
|Benutzer nach Standort filtern
|-
|3
|Benutzer nach Postition filtern
|}
<br />
====Set up new User====
Klicken Sie unter [[#Benutzer| Benutzer]] auf den Button '''Neu'''
<syntaxhighlight>
https://<dns-name or ip-address>/new-user
</syntaxhighlight>
[[Datei:Gate ~ FMCU ~ management dashboard new Users.png|rahmenlos|1139x1139px]]
{| class="wikitable"
!Feldname
!Beschreibung
|-
|Id
|Automatisch generierte eindeutige Nummer des Benutzers
|-
|Benutzername*
|Benutzername des Benutzers für die Anmeldung
|-
|Passwort*
|Passwort des Benutzers für die Anmeldung
|-
|Email
|Email Adresse des Benutzers zum Versand von Log Nachrichten
|-
|Vorname
|Vorname des Benutzers
|-
|Nachname
|Nachname des Benutzers
|-
|Info
|Beschreibung des Benutzers
|-
|Superuser
|Die höchsten Rechte werden dem Benutzer vergeben
|-
|Locked
|Die Anmeldung des Benutzers ist gesperrt
|-
|Meldungen deaktivieren
|Der Benutzer erhält keine Benachritgungen im FMCU Management Dashboard
|}
'''*''' Unbedingt erforderliche Felder
Durch den Button '''Speichern''' wird der neue Benutzer angelegt.
====Edit existing User====
Klicken Sie unter [[#Benutzer | Benutzer]] auf den zu bearbeitenden Benutzer
=====Event Notifications=====
Unter diesem Reiter können die Benachrichtigungen ausgewählt werden welcher der Benutzer erhalten soll.<br />'''Hinweis:''' Ist die Checkbox '''Meldungen deaktivieren''' gesetzt werden unabhängig von diesen Einstellungen keine Benachrichtigungen angezeigt.<br />
=====Locations & Positions Tab=====
Man kann unterschiedliche Standorte in Länder und Städte festlegen. Über das Berechtigungsmodell lassen sich separate Zugriffsrechte für jeden Standort definieren.
<br />
=====Groups Tab=====
Unter diesem Reiter können Sie die Gruppenmitgliedschaften des Benutzers anpassen.
<br />
=====Permissions Tab=====
Unter diesem Reiter werden die Berechtigungen des Benutzers angezeigt
<br />
Durch den Button '''Speichern''' werden alle Änderungen angewendet.
<br /><br /><br />
===Groups===
<syntaxhighlight>
https://<dns-name or ip-address>/groups
</syntaxhighlight>
Auf dieser Seite sehen Sie eine Übersicht aller Gruppen[[Datei:Gate ~ FMCU ~ management dashboard groups.png|rahmenlos|1133x1133px]]<br /><br />
====Set up new Group====
<syntaxhighlight>
https://<dns-name or ip-address>/new-group
</syntaxhighlight>
Klicken Sie unter [[#Gruppen | Gruppen]] auf den Button '''Neu'''[[Datei:Gate ~ FMCU ~ management dashboard new groups.png|rahmenlos|1134x1134px]]
{| class="wikitable"
!Feldname
!Beschreibung
|-
|Id
|Automatisch generierte eindeutige Nummer der Gruppe
|-
|Name
|Name der Gruppe
|-
|Info
|Beschreibung der Gruppe
|}
'''*''' Unbedingt erforderliche Felder
<br />
Durch den Button '''Speichern''' wird die neue Gruppe angelegt.
<br />
====Edit existing Group====
Klicken Sie unter [[#Gruppen | Gruppen]] auf die zu bearbeitende Gruppe
=====Users tab=====
Unter diesem Reiter können Sie die Mitglieder der Gruppe anpassen.
=====Permissions tab=====
Unter diesem Reiter werden die Berechtigungen angezeigt welche den Mitgliedern der Gruppe vererbt werden.
<br />Durch den Button '''Speichern''' werden alle Änderungen angewendet.
<br />
===Positions===
<syntaxhighlight>
https://<dns-name or ip-address>/cities
</syntaxhighlight>
Auf dieser Seite sehen Sie eine Übersicht aller Positionen
====Set up new Position====
<syntaxhighlight>
https://<dns-name or ip-address>/new-city
</syntaxhighlight>
Klicken Sie unter [[#Positionen | Positionen]] auf den Button '''Neu'''
Geben Sie den Namen der Postition ein und ordnen Sie die Position mit dem Dropdown Feld einem Standort zu.
Klicken Sie auf den Button '''Speichern''' umd die Position anzulegen
====Edit existing Position====
Klicken Sie unter [[#Positionen| Positionen]] auf die zu bearbeitende Position
<br />
Hier können Sie die den Namen und den Standort der Position bearbeiten
<br /><br /><br />
===Locations===
<syntaxhighlight>
https://<dns-name or ip-address>/countries
</syntaxhighlight>
Auf dieser Seite sehen Sie eine Übersicht aller Standorte
====Set up new Location====
<syntaxhighlight>
https://<dns-name or ip-address>/new-country
</syntaxhighlight>
Klicken Sie unter [[#Standorte | Standorte]] auf den Button '''Neu'''
{| class="wikitable"
!Feldname
!Beschreibung
|-
|Id
|Automatisch generierte eindeutige Nummer des Standorts
|-
|Name*
|Name des Standorts
|-
|Code*
|Ländercode des Standorts
|-
|Info
|Beschreibung des Standorts
|}
'''*''' Unbedingt erforderliche Felder
<br />
Klicken Sie auf den Button '''Speichern''' umd die Position anzulegen
====Edit existing Location====
Under [[#Location| Location]] Under Location, click the location you want to edit<br />Hier können Sie die den Namen, den Code sowie die Info des Standorts bearbeiten
===Locations & Positions===
<syntaxhighlight>
https://<dns-name or ip-address>/locations
</syntaxhighlight>
Here you can see an overview of all positions and their assigned locations
===Configuration===
<syntaxhighlight>
https://<dns-name or ip-address>/configurations
</syntaxhighlight>
==Events==
===Events===
<syntaxhighlight>
https://<dns-name or ip-address>/events
</syntaxhighlight>
In this view, the events of all access controls are shown in an intuitive list view. There are filtering options and a name search for the events.
[[Datei:Gate ~ FMCU ~ management dashboard Events.png|rahmenlos|1050x1050px]]
The following filters can be set:
#Location
#Position
#Factory
#Search by Event name
#Time Period
===Event Definitions===
<syntaxhighlight>
https://<dns-name or ip-address>/event-definitions
</syntaxhighlight>
In this view, all events that the FMCU contains are listed and their event definition groups, supported states and categories are assigned.[[Datei:Gate ~ FMCU ~ management dashboard event-definitions.png|rahmenlos|1037x1037px]]
===Event definition Groups===
<syntaxhighlight>
https://<dns-name or ip-address>/event-definition-groups
</syntaxhighlight>
All event definition groups are listed under this tab.[[Datei:Gate ~ FMCU ~ management dashboard event-definition-groups.png|rahmenlos|1038x1038px]]
====Create a new Event definition Group====
Click [[#Event defenition groups|Event defenition groups]] on the Button '''New'''
[[Datei:Gate ~ FMCU ~ management dashboard new event-definition-group.png|rahmenlos|1048x1048px]]
{| class="wikitable"
!Fieldname
!Description
|-
|ID
|Automatically generated unique group number
|-
|Name
|Name of the group
|-
|Info
|Group description
|}
'''*''' Absolutely required fields
Under the '''Event defenition''' tab select the event definitions that are to be assigned to the group.
<br />
===Event Subscriptions===
<syntaxhighlight>
https://<dns-name or ip-address>/event-subscriptions
</syntaxhighlight>
There is the possibility to link groups of alarm messages with groups of users. As a result, only group members are notified of alarm messages that are also grouped,
<br />
[[Datei:image event subscription.png|ohne|mini]]
{| class="wikitable"
|+
!Fieldname
!Description
|-
|ID
|internal value
|-
|Group
|Summary of users
|-
|Ereignisdefinitionsgruppe
|Event definition group
|-
|Locked
|Notifications deactivated/activated
|-
|Info
|Description field
|}
===Notifications===
<syntaxhighlight>
https://<dns-name or ip-address>/notifications
</syntaxhighlight>
Sent notifications are displayed in this overview. You can adjust the view accordingly using a date filter.
[[Datei:image notofication statistics.png|ohne|mini]]
<br />
==Cards==
===Cards===
<syntaxhighlight>
https://<dns-name or ip-address>/cards
</syntaxhighlight>
This view shows an overview of the RFID cards in the system with the gates enabled for access.
[[Datei:image card overview.png|ohne|mini]]
===Edit Cards===
<syntaxhighlight>
https://<dns-name or ip-address>/cards-edit
</syntaxhighlight>
In this view, cards can be added / removed and authorizations for individual gates can be defined.
[[Datei:image card settings.png|ohne|mini]]
<br />
{| class="wikitable"
|+
!Field
!Description
|-
|Barcode
|Card content that is captured by the reader
|-
|Employee
|Description field
|-
|Employee ID
|Description field
|-
|Quantity
|Number of accesses for this card
|}
==Statistics==
In this view, all activities for the assigned access controls are shown. You can adjust the view with date filters. It is possible to group the screen output, e.g. only to evaluate the number per day or month. Finally, the data can be exported in Excel format or CSV-format.
[[Datei:image statistics.png|ohne|mini]]
<br />
[[Kategorie:Galaxy Gate]]
{{DEFAULTSORT:FMCU Galaxy Gate ~ Management Dashboard}}
==Connectivity Board==
<br />
{| class="wikitable"
!Contact
!Type
!Impulse
!Description
|-
|'''A8'''
|Output
|Yes (500 ms)
|Person has entered
|-
|'''A9'''
|Output
|Yes (500 ms)
|Alarms*
|-
|'''E3'''
|Input
|Yes (500 ms)
|Open Entry
|-
|'''E4'''
|Input
|Yes (500 ms)
|Open Exit
|-
|'''E6'''
|Input
|Yes (200ms)
|Card is valid, open the gate
|-
|'''E7'''
|Input
|Yes (200ms)
|Card is invalid, do not open the gate
|-
|'''E8'''
|Input
|No
|Emergency State button**
|-
|'''E9'''
|Input
|Yes (500 ms)
|Open Entry 70%
|-
|'''E10'''
|Input
|No
|Fire Alarm
|}
<nowiki>*</nowiki>A9 Alarms:
*Gate is out of order, when a mandatory device is broken or a connection to the server is broken (if the server is used in the solution).
*Tailgating or other unwanted actions.
*Entry barcode scanner is broken or it is a stub.
*Gate in in the '''Fire Alarm''' or '''Emergency''' state. The alarm is produces as a repetitive pulse signal (700ms).
*Gate is open only for exit.
After the Emergency State button pressed, the gate switches to the Emergency State. Then only exit from this state is to restart the gate.
The signal can be set/received to/from a contact from any of the halves of the gate.
==Configuration Management==
<br />User Interface
The Galaxy Gate is configured through the '''/configuration''' page. If the server is running at 192.168.1.221 and port is 8888, the url is:
<nowiki>http://192.168.1.221/configuration</nowiki>
[[Datei:gg-configuration-main.png|zentriert|rahmenlos|configuration page]]
<br />There are two buttons on the page:
{| class="wikitable"
!Name
!Description
!Action
|-
|'''Save'''
|Saves the modified configuration to the server
|Post
|-
|'''Reset'''
|Discards any changes by reloading the configuration from the server
|Get
|}
The configuration is split into sections and subsections:
*General
**Dispatcher
**Miscellaneous
*Devices
**Barcode Reader Entry
**Barcode Reader Exit
**Gate
**Tracking Camera
**Audio Player
**Camera
*Displays
**Display Gate Entry
**Display Gate Exit
**Display Entry
**Display Exit
**Display TimeInfo
Here are some screenshots:
[[Datei:gg-general.png|zentriert|904x904px]][[Datei:gg-barcode-reader-gate.png|zentriert|952x952px]]<br />
[[Datei:gg-audio-player-camera.png|zentriert|841x841px]]
<br />
[[Datei:gg-tracking-camera.png|zentriert|809x809px]]
[[Datei:gg-displays.png|zentriert|811x811px]]
A subsection is often has a structure with a combo box named '''Type''' at the top and some fields that follow. This structure is used for configuring an entity that can have several implementations. What is important is that the implementation can differ in type and number of controls. For example, a simulator of the gate has only two properties:
<br />
[[Datei:gg-gate-simulator.png|zentriert|810x810px]]
<br />
===Architecture===
The picture below gives a bird's eye view of the configuration management.
<br />
[[Datei:gg-architecture-configuration-management.png|zentriert|1150x1150px]]
<br />
When the gate starts and the Configuration.json is present it is created from the Initial Configuration (base.py or other .py configuration file).
The Schema contains a set of data for describing controls in form components:
*Which controls should contain a component
*Validations rules if any
E.g. a form component can contain a text box and an input for integers. The data range for integer should 1-100.
The Default Data contains the initial data for controls in form components.
Edit this section
<span name="Roadmap"></span>
===Roadmap===
The features are planned for the upcoming release:
*Configurations page allows you to see the list of available configurations. You can:
**Clone an existing configuration to a new one
**Delete a configuration
**Make a configuration active. Only one configuration can be used by the server and it is called ''active''.
*Apply button. This should apply changes on-the-fly.
*Restart button. This should restart the docker container and apply settings, which cannot be applied on-the-fly.
*Extend the vue form generator library:
**Make the switch control consistent with the switch controls on other pages
**Add a control which allows you to manage an array of items (e.g. the list of connected gates). E.g. <nowiki>https://codepen.io/safx/pen/AhCtk</nowiki>
*Import/Export of a Configuration.json.
*Reset any configuration to the default one (by removing the json file
<br />
==Management of Events==
The following sections contains the term '''Path''', which means the path is part of the URL. E.g., path '''/events''' for the FMCU Server running under '''<nowiki>https://server.maxcrc.de/</nowiki>''' means
<nowiki>https://server.maxcrc.de/events</nowiki>
==Events==
Web path:
/events
The page shows a filterable and sortable list of events:
{| class="wikitable"
!Name
!Description
|-
|Date
|Date and time when the event occurred
|-
|Name
|Translated name of the event
|-
|Gate
|Gate if appropriate where the event occurred
|-
|State
|The state of the event if supported
|-
|Category
|Category to which the event belongs to
|-
|Info
|Additional info about the event
|}
Edit this section
==Event Definitions Page==
Path:
/event-definitions
The page shows a list of definitions of events:
{| class="wikitable"
!Name
!Description
|-
|Name
|Name
|-
|Event Definition Groups
|Groups to which the event belongs to if any
|-
|Supported States
|Can be empty (for impulse events) or '''On, Off''' (for the events with states)
|-
|Category
|Category to which the event belongs to
|}
Edit this section
==Event Definition Groups==
Path:
/event-definition-groups
The page shows a list of event groups:
{| class="wikitable"
!Name
!Description
|-
|Name
|Name
|-
|Events
|Event definitions assigned to the group
|-
|Delete
|Delete button
|}
An event definition group allows you to group one or more events so that it can be bound to a user group. See '''Event Subscriptions''' below
Edit this section
==Event Subscriptions==
Web path:
/event-subscriptions
The page shows a list of event definition groups bound to a user groups.
{| class="wikitable"
!Name
!Description
|-
|Group
|User group
|-
|Event definition group
|Event definition group
|-
|Locked
|When locked, events are not sent to the users of the group
|-
|Info
|Any informative text
|-
|Delete
|Delete button
|}
When a event definition group is bound to a user group and not locked, new events from the event definition group are sent to the users from the user group. The user must have a valid email address.
Example. A user group '''Alarm events''' with two members '''user1''' and '''user2''' is bound to an event definition group '''Alarm events''' with two events '''GateTailgating''' and '''GateStateFireAlarm'''. When either or both of these events occur, both users '''user1''' and '''user2''' receive an email notification about that.
Edit this section
==Configuration==
Path:
/configuration
In order the emails with events can be sent out, the '''Email''' section with the information like the hostname, port etc. of the outgoing server and credentials should be properly configured.
<br /><span name="Roadmap"></span><br />| Zeile 440: | Zeile 440: | ||
<br /> | <br /> | ||
[[Kategorie:Galaxy Gate]] | [[Kategorie:Galaxy Gate]] | ||
| − | {{DEFAULTSORT:FMCU Galaxy Gate ~ Management Dashboard}} | + | {{DEFAULTSORT:FMCU Galaxy Gate ~ Management Dashboard}}<span name="Roadmap"></span><br /> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <span name="Roadmap"></span> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <br /> | ||